offline
- E.L.I.T.E.

- Legendarni građanin

- Pridružio: 23 Maj 2012
- Poruke: 4576
|
- 11Ovo se svidja korisnicima: ThePhilosopher, Jimmy4, ilovephp, miner83, mcrule, klok, Milos CG, _iKaC, Grobar91, eleutheros, dejnik978
Registruj se da bi pohvalio/la poruku!
Građenje sajta za početnike
Sadržaj:
Kako započeti?
Brzi WEB kreatori
Registrovanje hosting naloga
Flash i HTML5
Microsoft Web Matrix - Dobar početak
Otvaranje naloga na nekom hostingu
Skidanje FTP klijenta - FilleZilla
Instalacija FileZilla
Napomena! ::ZymicHost je nakon duže pauze ponovo proradio.
Predgovor
Sve češće srećemo sajtove na čije se pravljenje troši dosta novca, ali i pored toga se na njima ne vidi neki poseban smisao za dobar ukus, sve je nabacano, pretrpano, a ima i dosta widgets-a i linkova ka drugim sajtovima da čovek tu više ne može da se snađe. Ovaj članak namenjujem svim početnicima koji ne znaju kako da počnu ili su počeli, ali uprskali stvar.
Kako započeti?
Sve što vam treba na početku jeste ideja. Dakle, želite napraviti sajt koji se bavi jednom tematikom. Odlučite koja će to tematika biti. Evo nekog kraćeg pregleda (iako postoji još dosta tema kojima se sajt može baviti):
Naučno-istraživački sajt - edukacioni sajt na kome članovi mogu naučiti nešto novo.
Obaveštajni sajt - najčešće su to sajtovi velikih novinarskih redakcija, sportski sajtovi, sajtovi kladionica, sportske prognoze itd. Obaveštajni sajt se takođe može baviti opštom tematikom - domaće i vesti iz sveta.
Socijalna mreža - sajt koji spaja ljude iz jednog regiona ili celog sveta. U ove spadaju: socijalne mreže, raznorazni forumi, sajtovi sa uvedenim sistemom registracije i vođenja diskusija itd. Tu korisnici mogu opušteno ćaskati i razmenjivati iskustva.
Blog - vrsta sajta koji se obično bavi samo jednom tematikom i na kom administrator piše članke, a gosti ili članovi ih mogu komentarisati. Najčešće su blogovi autobiografski.
Najave - sajtovi čiji je rok ograničen, tačnije, služe kao najava nekog velikog događaja. Nakon što događaj prođe, sajt više nije tako aktivan ili ne služi ničemu.
WikiMedia - ovakvi sajtovi su slične strukture kao Wikipedia, a imaju istu namenu; članovi mogu uređivati i pisati članke bez obzira na to da li su se registrovali ili su gosti.
To je neki kraći pregled. Dakle, kada ste odlučili kojom će se tematikom sajt baviti i kakva će biti njegova struktura, možete početi sa odabirom alata.
Brzi WEB kreatori
Zaboravite na brze kreatore sajtova tipa:
Wix
Webs
Yola
Zašto?
Sajtovi koji su stvoreni na ovakav način su vrlo slabo rangirani u pretraživačima - pretraživači ih teže pronalaze. Kada budete odlučili da registrujete domen, moraćete da plaćate veće sume novca, a ako biste možda želeli da prebacite sajt na neki hosting možete samo "da sanjate", jer ovi brzi kreatori web sajtova su namenjeni početnicima, tako da je najbolje da u njima vežbate kako ćete uklopiti elemente u svoj pravi sajt.
Registrovanje Hosting naloga
Hosting sajtovi su oni koji vam daju prostor na Internetu gde možete izgraditi svoj sopstveni sajt. Postoje dve vrste hosting sajtova:
Besplatan hosting - nudi vam besplatan prostor na Internetu koristeći subdomen.
Tarifni hosting - imaju svoju tarifu, plaćate određenu cenu, ali zato dobijate mogućnost odabira adrese sa domenom.
Kada birate hosting, obavezno gledajte da isti podržavaju MySQL i PHP. Kasnije ću objasniti i zašto.
Predznanje ili gotovi šabloni
Imate dve mogućnosti. Ako želite da izgradite sajt koristeći sopstveno znanje, važno je da znate sledeće skriptne/programske jezike:
Dizajn stranica
HTML
CSS
JavaScript
Programiranje foruma ili baze podataka
PHP
SQL
Može, a ne mora...
XML
ASP.NET
jQuery
Sve ove skriptne i programske jezike (njihove osnove) možete naučiti ovde: [Link mogu videti samo ulogovani korisnici]
Ako ne želite da učite programske jezike, izaberite neki od najpoznatijih templejtova (šablona) za vaš web sajt:
WordPress
PHP forum
A za bolji izgled vaših sajtova i funkcionalnost:
MonsterTemplates
Templatemo
Lepši efekat i bolji dizajn samog sajta možete postići kontrolisanjem vašeg CSS fajla. Pravilnim korišćenjem CSS možete načiniti velik napredak na vaš sajt.
Flash i HTML5
Sve popularnije tehnike uređivanja web sajtova jesu dodavanje Flash ili HTML5 elemenata.
Ovde možete videti primere HTML5 sajtova: [Link mogu videti samo ulogovani korisnici]
Sajt koji je izabran za najbolji sajt početkom 2013. godine , a koji sadrži Flash elemente: [Link mogu videti samo ulogovani korisnici]
Microsoft Web Matrix - dobar početak
Microsoft nudi program za Windows u kome možete učiti HTML, CSS, JS, PHP, SQL, ASP i jQuery i koristiti znanje ovih programskih jezika direktno. Šta to znači, ustvari? Pa, samo me pratite i saznaćete u čemu je stvar.
Link za preuzimanje Microsoft Web Matrix 2:
 [Link mogu videti samo ulogovani korisnici] [Link mogu videti samo ulogovani korisnici]

Microsoft Web Matrix će pri instalaciji automatski instalirati i komponente važne za rad, tako da nije potrebno preuzimati ih sa Interneta naknadno. Čak i kada počinjete sa radom u novom jeziku, automatski će se preuzeti priključci i ostali važni kontrolni fajlovi (naprimer, prvi put radite u SQL ili PHP).

Izgled početnog prozora u MS Web Matrix
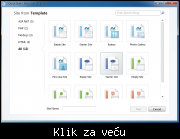
Kliknite na Templates da izaberete tip sajta koji ćete raditi.

Početni dostupni templejtovi
Na početku imate 12 templejtova, međutim, ako vam ovo nije dovoljno, možete uvek dodati neki novi. Početnicima preporučujem HTML5 šemu.
Ja sam u ovom primeru izabrao šemu HTML5 - Boilerplate. Sledi objašnjenje svih delova programa.

Osnovne informacije o sajtu i deo za podešavanja

Alatke za pokretanje sajta, startovanje, stopiranje, restartovanje i deljenje na Web

Meni - u donjem delu menija biramo sekciju za podešavanja; osnovna konfiguracija sajta, fajlovi, baze podataka i prijave. Nama u sada treba deo sa fajlovima. Kliknite na Files.

Sada se meni izmenio, kao što vidite. Tu se nalaze svi fajlovi koje sadrži sajt.
Probajmo sada takav, već gotov sajt da pokrenemo. Pokrećemo ga tako što kliknemo na ikonicu  . .

Sajt je kao što vidimo prazan. Zašto? Zato što se trenutno u fajlovima poput .css, .html i ostalim konfiguracionim fajlovima nalaze samo osnovne funkcije za jedan sajt. Vi morate dodati sadržaj. Tu možete primeniti HTML, CSS, JS i ostale jezike koje sam vam pominjao. Sajt je pokrenut u LIVE režimu, tj., još nije na Internetu. Kako objaviti sajt kada sa njim završite?
Otvaranje naloga na nekom hostingu
Ovde dolazimo do dela kada treba objaviti sajt na Internet. Imate mogućnost da izaberete između hiljade i hiljade hosting provajdera, ali naravno, gledajte da budu zadovoljeni sledeći uslovi:
Besplatan hosting (za početak)
MySQL i PHP podrška
Još jedna stvar koja nam treba na početku jeste FTP klijent, odnosno program koji će ubacivati fajlove na sajt. U sledećim primerima ja ću koristiti Zymic hosting i FileZilla.
Zymic hosting: [Link mogu videti samo ulogovani korisnici]
FileZilla: [Link mogu videti samo ulogovani korisnici]
Preuzimanje FTP klijenta - FileZilla
Dakle, ono što na početku treba da uradimo jeste da instaliramo FTP klijent. Idite na oficijelni sajt FileZilla produkta i kliknite na dugme obeleženo na slici.

Nakon toga će vam se prikazati stranica gde ćete izabrati koju verziju želite da instalirate (dobro gledajte da bude prilagođena vašem operativnom sistemu).

Sačuvajte fajl.
Pokrenite ga dvoklikom.
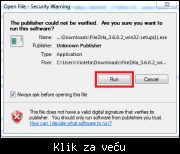
Potvrdite bezbednost klikom na dugme Run.



Instalacija FileZilla
Kliknite na I Agree.

Štiklirajte prvu opciju ako želite da instalirate program za sve korisnike računara, a drugu opciju ako želite da je instalirate samo za vas kao korisnika. Potom kliknite na Next.

Pogledajte dobro da li su vam štiklirane ove opcije kao na slici. Poslednju ne morate (ako štiklirate nju kreiraće se prečica na Desktop-u). Potom kliknite na Next.

Kliknite na Browse... da precizirate tačnu lokaciju gde će program biti instaliran sa svim pratećim fajlovima. Kada to završite kliknite na Next.

Štiklirajte opciju pri dnu (Do not create shortcuts) ako ne želite prečice do programa (Start Meni, Desktop...). Kliknite na Install da započnete instalaciju.

Kompjuter mora biti restartovan kako bi se instalacija završila. Klikom na Reboot now pa na Finish, računar će automatski zatvoriti sve trenutne programe i računar će se restartovati. Klikom na Manually reboot later, računar će se restartovati malo kasnije, ali ćete rizikovati da se to možda desi pri nekom vašem radu, tako da je najbolje da odmah restartujete računar i završite proces instalacije.

Korišćenje Zymic hostinga i koordiniranje sa FileZilla
Pre nego što počnete da koristite Zymic hosting, logično, morate se registrovati. Nakon što se registrujete idite na kontrolni panel.
Link za registraciju: [Link mogu videti samo ulogovani korisnici]
Link za kontrolni panel: [Link mogu videti samo ulogovani korisnici]
Kada ste na glavnoj strani kontrolnog panela, malo niže pronađite ovo dugme i kliknite na njega:

//piii izgleda da ne mogu sad da registrujem akaunt 
 + Klikni da pročitaš!Došlo je do tehničke greške na Zymic hostingu pa trenutno ne mogu da registrujem novi nalog na tom sajtu. Registracija je vrlo laka, samo upišite željeno ime sajta i željeni subdomen. + Klikni da pročitaš!Došlo je do tehničke greške na Zymic hostingu pa trenutno ne mogu da registrujem novi nalog na tom sajtu. Registracija je vrlo laka, samo upišite željeno ime sajta i željeni subdomen.
Koristiću svoj nalog kao primer. Neke stvake su sakrivene (zbog ličnih bezbednosnih razloga), ali shvatićete već šta i kako treba. Obratite pažnju na levi deo oivičen jarkom crvenom. Tu se nalaze glavni podaci koje ćete iskoristiti pri aploudovanju fajlova na server.

Sledi kratak opis FileZilla elemenata.

Aploudovanje fajlova na server
Hajde da sada, kada znamo osnovu, aploudujemo neki fajl na server. Neka to bude glavna strana. Verujem da ste do sada ovladali veštinama HTML-a, međutim, vi možete aploudovati gotove fajlove (kao naprimer za forum ili WikiMedia priljučak).
Otvorite Notepad i upišite ovaj kod:
<!DOCTYPE html>
<html>
<head>
<title>Naslov stranice</title>
</head>
<body>
<h1>Naslov</h1>
<p>Dobrodošli na sajt!</p>
</body>
</html>
Sačuvajte ga na Desktop kao index.html.
Sada se vratite na onaj deo koji sam vam pominjao da obratite pažnju. Tu će pisati:
Host: imesajta.zxq.net
User: imekorisnika_zxq
Port: 21
Sada to koristimo da aploudujemo fajl na server. Zanči tamo gde u FileZilla piše Host:, ukucajte ono što vam piše pod Host: na kontrolnom panelu i tako za sve ostalo. Za Password upisujete šifru koju ste odredili na tom host nalogu. Kada ste sve to uradili kliknite na Quickconnect.

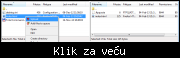
Konzola će odraditi svoje. Idite na direktorijum Desktop kao na slici dole i kliknite desnim klikom na onaj fajl koji ste napravili u Notepad (index.html), pa potom Upload. Ja sam sve to već uradio pa je fajl tu.


Proverite još jednom da li je fajl tu gde treba da bude.

Sada idite na adresu koju ste izabrali pri kreiranju host naloga. Evo kako to izgleda.

I to bi bilo to za sada  Kako biste poboljšali svoju početnu stranicu nastavite sa učenjem HTML-a i CSS-a, a ja ću sledeći put objasniti kako da dodajete direktorijume, tj., kako da bolje organizujete fajlove na vašem sajtu. Pozdrav Kako biste poboljšali svoju početnu stranicu nastavite sa učenjem HTML-a i CSS-a, a ja ću sledeći put objasniti kako da dodajete direktorijume, tj., kako da bolje organizujete fajlove na vašem sajtu. Pozdrav 
Kreiranje direktorijuma
Da bismo lakše organizovali sajt, kreiramo direktorijume. Šta to znači? Pa zamislite da nam se sve stranice, prezentacije, projekti, slike i konfiguracioni fajlovi nalaze u jednom folderu. Stvarno zeznuto, zar ne? Pa zato je važno da ih grupišemo.
Ovde će se nalaziti spisak direktorijuma (foldera) na vašem sajtu. Kako kreirati novi direktorijum/folder?

Idete desnim klikom na ikonicu foldera pa na Create Directory, izaberite ime foldera i kliknite OK. Ja sam već napravio primer direktorijuma gde će se nalaziti ostale stranice.

I takođe napravio sam stranicu2 koja će biti stranica nakon Index-a. Kako da dobijemo pristup takvoj jednoj stranici?
imesajta.zxq.net/imedirektorijuma/imefajla
Pa da probamo:

Dizajn i usklađivanje elemenata
Prvo na šta korisnik obrati pažnju kada dolazi na neki sajt jeste raspored elemenata ili dizajn, a ja to još naziva mi web estetika. Šta to znači? Hajde da uzmemo za primer neke šeme.
Uzećemo sajt YoyoGames. Evo kako izgleda gornji deo:

Sajt je kao što i sami vidite, dizajniran prema ovoj šemi:
Gornji deo: Logo , Meni
Telo: Slajd
Hajde da obratimo pažnju na drugi deo (donji deo sajta):

Donji deo je dizajniran ovako:
Donji deo: Slajd, Slajd, Novosti
Dno: Pretplata, Informativni linkovi, Copyright
 Šta sam ovim hteo da kažem? Šta sam ovim hteo da kažem?
 Ovo je pravi primer sajta koji nema puno elemenata, ali bez obzira na to 'prija oku', nema kiča, ništa ne štreči, nema napadnih boja. Ovo su najveće mane današnjih sajtova - više se gleda na to da bude što više elemenata, dok se malo pridaje važnost samom ritmu. Ovo je pravi primer sajta koji nema puno elemenata, ali bez obzira na to 'prija oku', nema kiča, ništa ne štreči, nema napadnih boja. Ovo su najveće mane današnjih sajtova - više se gleda na to da bude što više elemenata, dok se malo pridaje važnost samom ritmu.
Sa druge strane, postoje natrpani sajtovi za koje ne možemo reći da loše izgledaju, a pravi primer za to je Wikipedia:

Reference
Internet i njegovo funkcionisanje : [Link mogu videti samo ulogovani korisnici]
HTML i CSS: [Link mogu videti samo ulogovani korisnici] , [Link mogu videti samo ulogovani korisnici] , [Link mogu videti samo ulogovani korisnici]
JavaScript : [Link mogu videti samo ulogovani korisnici]
PHP : [Link mogu videti samo ulogovani korisnici] , [Link mogu videti samo ulogovani korisnici]
XML : [Link mogu videti samo ulogovani korisnici] , [Link mogu videti samo ulogovani korisnici]
ASP.NET : [Link mogu videti samo ulogovani korisnici]
SQL : [Link mogu videti samo ulogovani korisnici] , [Link mogu videti samo ulogovani korisnici]
jQuery : [Link mogu videti samo ulogovani korisnici]
Lista članaka sa MyCity-a koji vam mogu dodatno pomoći
 [Link mogu videti samo ulogovani korisnici] [Link mogu videti samo ulogovani korisnici]
 [Link mogu videti samo ulogovani korisnici] [Link mogu videti samo ulogovani korisnici]
 [Link mogu videti samo ulogovani korisnici] [Link mogu videti samo ulogovani korisnici]
 [Link mogu videti samo ulogovani korisnici] [Link mogu videti samo ulogovani korisnici]
 [Link mogu videti samo ulogovani korisnici] [Link mogu videti samo ulogovani korisnici]
 [Link mogu videti samo ulogovani korisnici] [Link mogu videti samo ulogovani korisnici]
 [Link mogu videti samo ulogovani korisnici] [Link mogu videti samo ulogovani korisnici]
 [Link mogu videti samo ulogovani korisnici] [Link mogu videti samo ulogovani korisnici]
 [Link mogu videti samo ulogovani korisnici] [Link mogu videti samo ulogovani korisnici]
Za kraj...
Potrudio sam se da vas ovim člankom uvedem u samu materiju web sajtova, šta je sve potrebno i kako sve to izgleda u praksi kroz slike. Nadam se da vam je sada mnogo lakše da neke stvari i sami shvatite. Naravno, ovo je samo delić onoga što sam hteo reći, jer kada bih sve to napisao ovde, trebalo bi mi jako puno vremena. Vama ostavljam da bolje izučite neke pojmove, a pre svega HTML i CSS jer bez njih ne možete skoro ništa postići na polju Web dizajna.
Dopuna: 14 Maj 2013 21:19
000webhost - registracija i upravljanje sajtom
Pošto ZymicHost već duže vreme nije u funkciji i nije moguće registrovati novi nalog na ovom hostingu, 000webhost biće savršena alternativa, čak i bolja.
 000WebHost 000WebHost
 000WebHost - Registracija 000WebHost - Registracija
Registracija
Da biste registrovali morate da popunite formu u kojoj ćete dati sledeće podatke:
Ime sajta - poddomen se automatski generiše. Ako ne želite da koristite besplatnu varijantu, popunite prvo polje u koje ćete upisati nešto od sledećeg:
imesajta.com
imesajta.org
imesajta.net
U zavisnosti od toga koji domen želite.
Vaše ime - nije potrebno navesti puno ime i prezime.
Vaš mejl - mejl mora biti validan i postojeći jer će nakon registracije biti potrebna verifikacija naloga (potvrda da je mejl postojeći).
Lozinka - budite pažljivi pri odabiru lozinke! Izaberite lozinku koja sadrži i slova i brojeve!
Potvrda lozinke - potrebno je potvrditi lozinku. Vodite računa o tome da vam je isključen Caps Lock.

CAPTCHA - uobičajena sigurnosna provera u kojoj morate upisati simbole sa slike.
Napomena :: Nakon reigstracije potrebno je potvrditi nalog (kliknuti na link za verifikaciju koji vam je stigao na mejl). Najbolje je ovo uraditi u roku od 24 časa od registracije. Nakon reigstracije potrebno je potvrditi nalog (kliknuti na link za verifikaciju koji vam je stigao na mejl). Najbolje je ovo uraditi u roku od 24 časa od registracije.
Ako ste uradili sve što je potrebno, vaš prostor je sada aktivan i možete otići u Kontrolnu tablu.
Kontrolna tabla
Najvažnije stavke
Main Menu - Glavni meni
Domains - Rad sa domenima, parkiranje domena, promocija
Email - Rad sa mejlovima
Usefull staff - Korisne stvari (download kopije sajta, baze, postavljanje HTML elementa za praćenje pregleda, šabloni za sajt).
Files - Fajlovi, FTP
Software, services - Vizuelni web kreator, MySQL, PHP Admin, konfiguracija PHP-a.
Pošto sam vam pokazao kako da aploudujete fajlove na server, biće vam lako da to učinite i ovde. FTP detalje možete pogledati u stavci Files >> View FTP details.
Napomena :: Pri aploudovanju fajlova na server preporučiljivo je koristiti SmartFTP i FileZilla klijente. Kada aploudujete index.html fajl na vaš sajt ako koristite 000webhosting obavezno obrišite default.php! Taj fajl je nevažan jer vas samo obaveštava da je nalog uspešno kreiran. Pri aploudovanju fajlova na server preporučiljivo je koristiti SmartFTP i FileZilla klijente. Kada aploudujete index.html fajl na vaš sajt ako koristite 000webhosting obavezno obrišite default.php! Taj fajl je nevažan jer vas samo obaveštava da je nalog uspešno kreiran.
|

