offline
- iCho

- Elitni građanin

- Pridružio: 03 Maj 2011
- Poruke: 1808
- Gde živiš: Mos Eisley
|
To sam i ja hteo al ne moze 
Problem je u tome sto nema slika nigde o.O
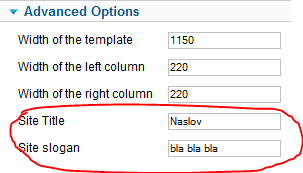
On za logo sajta pravi sliku po uzoru na tekst koji se upisuje u podesavanju template-a (u prevodu to nije slika nego tekst koji izgleda kao slika).
Evo podesavanja template-a:

Za sada sam samo uspeo da promenim font u style.css fajlu, ali mi ne ide za rukom da stavim sliku umesto teksta (jednom sam uspeo kada sam radio sajt u linux-u, pa mi iskrsao neki problem, ja formatiram particiju sa linux i ode ceo sajt...).
Evo style.css ako zatreba:
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,font,img,ins,kbd,q,s,samp,small,strike,sub,sup,tt,var,center,dl,dt,dd,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td {background:transparent;border:0;font-family:inherit;font-size:100%;font-style:inherit;font-weight:inherit;margin:0;padding:0;outline:0;}
table {border-collapse:collapse;border-spacing:0;}
/* Main Layout */
html {height:100%;margin-bottom:1px;}
body {font:62.5%/1.2 Helvetica, Arial, sans-serif;color: #383838; background: url("../images/pozadina.jpg")}
.topground { box-shadow: 0 0 10px 0 #000000; position: absolute; height:140px;width: 100%; z-index:50; background: url("../images/bgt.png") repeat-x scroll 0 0 transparent;}
#col2 .res, #col3 .res { border:1px solid #000; opacity: 0.6; filter:alpha(opacity=60); color:#fff; background: none repeat scroll 0 0 #000; padding: 0 15px 15px; -webkit-border-radius: 4px; border-radius: 4px;}
#col3 .moduletable .res , #col2 .moduletable .res { padding: 10px !important;}
h1,h2,h3,h4,.componentheading {font-weight:bold; margin: 0.5em 0; font-family: 'Cuprum', sans-serif;}
h1,.componentheading {font-size:160%; }
h2 {font-size:140%;}
h3 {font-size:120%;}
h4 {font-size:110%;}
a {color:#000;text-decoration:none;font-weight:bold;}
a:hover {text-decoration:underline;}
ul {margin:1em;}
p {margin-top:10px;margin-bottom:10px;}
legend {padding-top:10px;padding-bottom:10px; font-weight:bold;}
#main {font-size:1.3em;line-height:140%; z-index:100;}
#main, #message, .leading {position:relative;}
#message{z-index:0;}
#main-content {margin:0;}
.clr {clear:both;font-size:0;}
#colmask {clear:both;overflow:hidden;position:relative;width:100%;}
#maincol, #wrapper {position:relative;}
#wrapper {z-index:50;}
div.logo {height: 74px;
padding: 25px 0 0;
width: 550px;}
div.menu {}
.s-c-s #colmid, .s-c-x #colright {float:left;position:relative;width:200%;}
.s-c-s #colright {float:left;left:50%;position:relative;width:100%;}
.s-c-s #col1wrap {float:right;position:relative;right:100%;width:50%;}
.s-c-s #col1pad, .x-c-s #col1, .x-c-s #colmid {overflow:hidden;}
.s-c-s #col1 {overflow:hidden;width:100%;}
.s-c-s #col2 {float:left;position:relative;overflow:hidden;margin-left:-50%;}
.s-c-s #col3 {float:left;position:relative;overflow:hidden;left:0;}
.s-c-x #col1wrap {float:right;position:relative;width:50%;}
.s-c-x #col1 {overflow:hidden;position:relative;right:100%;}
.s-c-x #col2 {float:left;position:relative;}
.x-c-s #colright {float:left;position:relative;right:100%;width:200%;}
.x-c-s #col1wrap {float:left;left:50%;position:relative;width:50%;}
.x-c-s #col3 {float:right;position:relative;}
.column1, .column2 {position:relative;float:left;margin:0;}
.colpad {padding:0 10px;position:relative;}
.column2 {float:right;width:49%;}
.article_row {overflow:hidden;margin:0 -10px 15px -10px;}
.centerbox {clear: both; margin: 0 auto; height: 100%;}
.filtr {background: url("../images/filtr.png"); background-repeat: repeat;height: 100%;left: 0;position: absolute;top: 140px;width: 100%;z-index: 5;}
/* Header */
#logo { font-family: 'arial', gadget , san-serif; font-size:25px; text-decoration:none;}
#showcase { width:100%; }
.showcaseimg {margin: 0 auto; padding: 0;}
#header {overflow: hidden; height:99px;}
#header li {list-style:none;float:left;padding-left:15px;font-weight:bold;}
#nav {height:41px; position:relative; top:0px; z-index:1000;}
#nav ul {margin:0; padding:0; height:41px;}
#nav ul li {background: url("../images/separ.png") no-repeat scroll right 0 transparent; margin-left: -1px; padding: 0;}
#nav li {list-style:none; float:left; height:41px; position:relative;}
#nav li a {color: #E0E0E0;display: block;font-weight: normal;line-height: 33px;margin: 4px 4px 0;padding: 0 20px;text-decoration: none; border-radius: 4px 4px 0 0; -webkit-border-radius: 4px 4px 0 0; }
#nav li.active a {color:#fff; background: #000;border-bottom: 4px solid #000;}
#nav li a:hover, #nav li:hover a, #nav li.sfHover a {color:#fff; background: #000; border-bottom: 4px solid #000;}
#nav li ul {position:absolute; width:200px; left:-999em; padding: 0px !important; }
#nav li ul ul {margin:-31px 0 0 200px; border-top: 1px solid #000 !important;}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li:hover ul ul ul ul, #nav li.sfHover ul ul, #nav li.sfHover ul ul ul, #nav li.sfHover ul ul ul ul {left:-999em;}
#nav li li {padding:0;height:auto;width:200px;}
#nav li li a {opacity: 0.7; filter:alpha(opacity=70); border-bottom: 1px solid #000 !important; border-left: 1px solid #000 !important; border-right: 1px solid #000 !important; font-weight:bold !important; margin:0;height:32px; font-size:90%; line-height:36px;color:#fafafa !important; text-shadow:none !important; background: none repeat scroll 0 0 #000 !important;border-radius: 0; -webkit-border-radius: 0;}
#nav li li.active a, #nav li li a:hover {color:#fff !important; background: none repeat scroll 0 0 #000 !important; border-radius: 0; -webkit-border-radius: 0;}
#nav li li a, #nav li.active li a {font-weight:normal;}
#nav li:hover ul, #nav li.sfHover ul {left:4px;}
#nav li li:hover ul, #nav li li li:hover ul, #nav li li li li:hover ul, #nav li li.sfHover ul, #nav li li li.sfHover ul, #nav li li li li.sfHover ul {left:0;}
div.module-content li.newsfeed-item {font-size:85%;}
/* Content styles */
p.buttonheading {position:absolute;top:2px;right:10px;margin:0;}
.buttonheading .icon {display:block;width:16px;height:16px;float:left;margin-left:5px;}
.iteminfo {font-size:90%;overflow:hidden;border-bottom:1px solid #dedede;margin-bottom:20px;display:block;margin-top:-10px;width:100%;}
.modifydate, .createdby, .createdate {display:block;}
.createdby {font-weight:bold;}
div.actions {float:right; margin-top: -33px;}
a.readon, a.readon2 {display:block;margin-top:15px;font-style:italic;}
.breadcrumbs-pad { padding: 30px 0 0;}
.module-content p { margin-top: 0;}
div.breadcrumbs {font-size:90%; font-weight:bold; color:#000; margin:0; padding:0 15px; font-size:90%; text-shadow: 1px 1px 1px #fff;}
div.breadcrumbs .sep {padding:0 5px;}
.component { padding: 10px 20px 20px;}
.banneritem_text {margin-bottom:10px;}
div.login {margin-top:25px;}
div.component input, select {margin-bottom:15px; border: 1px solid #dcdcdc; padding: 3px; -webkit-border-radius: 4px 4px 4px 4px; border-radius: 4px 4px 4px 4px; background: -moz-linear-gradient(center top , #efefef, #fff) repeat scroll 0 0 transparent;}
#modlgn_username, #modlgn_passwd {border:1px solid #ccc;padding:3px;}
#colmask ul li {list-style:circle;}
#colmask ul ul {margin-top:0;}
#colmask ul ul li {list-style:square;}
#col1 ul ul li,#col1 ul li {list-style-type: none; }
.mod-languages ul li {list-style-type: none ! important; }
#col1 .component ul ul li{list-style:square;}
#col1 .component ul li {list-style:circle;}
.cols-1{display: block;float: none !important;margin: 0 !important;}
.cols-2 .column-1{width:46%;float:left;}
.cols-2 .column-2{width:46%;float:right;margin:0}
.cols-3 .column-1{float:left;width:29%;padding:0px 5px; margin-right:4%}
.cols-3 .column-2{float:left;width:29%;margin-left:0;padding:0px 5px}
.cols-3 .column-3{float:right;width:29%;padding:0px 5px}
.column-1,.column-2,.column-3{padding:0px 5px}
.column-2{width:55%;margin-left:40%;}
.column-3{width:30%}
.blog-more{padding:10px 5px}
.items-row{overflow:hidden;margin-bottom:5px !important;}
p.readmore{margin:0; text-align:right; font-size:90%;}
.readmore a{background: #000; border:0; color:#fff; padding: 3px 7px; -webkit-border-radius: 3px 3px 3px 3px; border-radius: 3px 3px 3px 3px; text-decoration:none;}
.readmore a:hover{-moz-transition-duration: 1s; background: #888;}
.colpad h2.contentheading {padding-right:65px;}
.article-info{font-size:85%; color:#a5a5a5;}
ul.weblinks li p {font-size:90%; margin-bottom:5px; margin-top:5px;}
.categorylist{padding: 0 5px;}
.weblink-category tr {border-bottom : 1px dotted #888;}
#main .cat-children ul dl dt, #main .cat-children ul dl dd, #main dl.article-count dt, #main dl.article-count dd {display: inline;}
table.weblinks, table.category {font-size: 1em;margin: 10px 10px 15px 0;width: 99%; text-align:left;}
table.weblinks th, table.newsfeeds th, table.category th, table.jlist-table th {background: none repeat scroll 0 0 #888888;}
table.weblinks th, table.category th {padding: 7px;text-align: left;}
table.category td {padding: 7px; border-bottom : 1px dotted #888888;}
table.category th, table.category th a {color:#fff;}
.item {display: block;padding: 0 5px 10px;}
.items-row {margin-bottom: 10px !important;}
.search legend {font-weight: bold;}
#header div.search {margin:20px; height: 30px; display: block; float: right; background: url("../images/search.png") no-repeat center top transparent; z-index:60;}
#header div.search input.button {padding:0 !important; border-radius:0px; font-weight:normal; display: block; float: left;}
div.search input#mod-search-searchword{ margin:0 !important; display: block; float: left;line-height:30px; text-indent: 1em; font-size: 90%; color: #999; border-radius:none; height:30px !important; width:190px; background:none; border: none; margin:0 0 0 20px; padding:0;}
div.search input.button {padding:0 !important; color:#999; font-weight:normal; display: block; float: left;}
div.search .inputbox { margin-right:0;padding:4px;}
.highlight {border-bottom : 1px dashed #888;background : #ccff00;}
.article-count {font-size: 85%; color:#888888;}
.sectiontableentry1 {background-color: #DEDEDE;}
tr.sectiontableentry1 td, td.sectiontableentry1 { background-color: #E9E9E9;}
tr.sectiontableentry0 td, tr.sectiontableentry1 td, tr.sectiontableentry2 td, td.sectiontableentry0, td.sectiontableentry1, td.sectiontableentry2 {border-bottom: 1px solid #fff;}
.sectiontableheader {font-weight:bold;line-height:25px;text-align:left;}
tr.sectiontableentry0 td, tr.sectiontableentry1 td, tr.sectiontableentry2 td, td.sectiontableentry0, td.sectiontableentry1, td.sectiontableentry2 {text-align:left;padding:0 4px;vertical-align:middle;border-top:1px solid #ddd;line-height:30px;}
span.attention {display:block;margin:15px 0;padding:8px 10px 8px 10px;background:#FFF3A3;border:1px solid #E7BD72;color:#B79000;}
#video {display: block; height: 544px; border-bottom:1px solid #000; left: 0;overflow: hidden; position: absolute; top: 0; width: 100%;}
/* Modules */
#col3 .inputbox, #col2 .inputbox {display:block;}
#col3 a, #col2 a {color: #fff;}
#col3 h3, #col2 h3 { opacity: 0.6; filter:alpha(opacity=60); background: #fff; border:1px solid #000; height:40px; margin: 10px 0; font-size:110%; font-weight:bold; padding-left:10px; color:#343434; font-weight:bold; text-transform:uppercase; line-height: 40px; -webkit-border-radius: 4px; border-radius: 4px;}
.moduletable {padding:0 15px 25px;}
#col2 .moduletable_menu, #col3 .moduletable_menu, #col2 .moduletable, #col3 .moduletable { padding:0;}
#main2, #main3 {overflow:hidden;padding:15px;}
#main2 {overflow:hidden; padding:6px;}
#main2 {font-size:95%; border: 1px solid #444; margin-top: 15px; border-radius: 5px 5px 5px 5px;}
.spacer2.x33 .moduletable {width: 30.8%;}
.spacer2.x49 .moduletable {width: 43.4%;}
.spacer2.x99 .moduletable {width: 100%;}
.spacer.x99 .moduletable{width: 100%;}
.spacer.x49 .moduletable{width: 49.2%;}
.spacer.x33 .moduletable{width: 32.7%;}
#login-form a, ul.whosonline li {font-size:85%;}
#col1 .spacer .moduletable { float: none; padding:0px; }
.spacer .moduletable, .spacer2 .moduletable { float: left; width:100%; }
#main3 .moduletable { padding:3px;}
input#mod-search-searchword{ background-color:#fff;}
.spacer .moduletable h3{ font-size: 140%;font-weight: normal; margin: 5px;padding: 7px 1px 5px; font-family: 'Cuprum', sans-serif;}
#main3 {font-size:90%; background: #000; border-top: 10px solid #989898; color: #737373; margin-top:16px; min-height: 150px;}
#header .moduletable {float:right; padding: 0 !important;}
#main-content li .active a {font-weight: normal;}
div.videos {height: 147px;width:450px;color:#fff; text-align:left; font-size:140%; margin:100px 0; font-family: 'Cuprum', sans-serif;}
.login-fields label, .contact-form label {float: left;width: 8em; }
.moduletable_menu ul.menu, .moduletable ul.menu { margin: 0; padding: 0;}
.moduletable_menu ul.menu ul, .moduletable ul.menu ul { margin: 0 0 0 20px !important;}
.moduletable_menu ul.menu ul li, .moduletable ul.menu ul li { border-bottom: none !important;}
.moduletable_menu ul.menu li, .moduletable ul.menu li {border-bottom:1px solid #191919; list-style: none outside none !important; background: url("../images/arow.png") no-repeat scroll 10px 14px transparent; margin: 0 -15px;}
.moduletable_menu ul.menu li:hover, .moduletable ul.menu li:hover { background: url("../images/arowa.png") no-repeat scroll 10px 14px transparent;}
#col2 ul.menu li a:hover, #col2 ul.menu li a:focus, #col3 ul.menu li a:hover, #col3 ul.menu li a:focus {color: #ffffcc;}
#col2 ul.menu li a, #col3 ul.menu li a {color: #fff; display: block; outline: medium none; padding: 10px 0; font-weight:normal !important; font-size: 95%; text-decoration: none; margin: 0 30px;}
#col2 ul.menu li li a, #col3 ul.menu li li a { font-size: 90%; font-weight: normal; padding-left: 5px !important;}
.moduletable li.current a {color: #fff; }
#html5 {background: none; height: 87px;right: 150px;position: absolute; width: 63px;}
.moduletable li.current.active a {color: #ffffcc !important;}
.moduletable_menu li.current.active a {color: #ffffcc !important;}
div.banneritem {text-align:center;padding-top:10px;}
div.bannerfooter {text-align:center;font-size:90%;}
div.display-limit {text-align:right;}
/* Page navigation*/
ul.pagenav, div.pagination {width:100%;display:block;text-align:center;font-size: 90%; height: 40px; margin: 10px 0;}
ul.pagenav li, div.pagination ul li {display:block;float:left;text-align:center;background:none;padding:0;margin:0 5px 0 0;}
ul.pagenav li.pagenav-prev {float: left;}
.pagination span, .pagination a{border-radius: 3px 3px 3px 3px; -webkit-border-radius: 3px 3px 3px 3px; background: -moz-linear-gradient(center top , #efefef, #fff) repeat scroll 0 0 transparent !important; margin:5px; padding:5px 8px; border:1px solid #afafaf;}
ul.pagenav li.pagenav-next { float: right;}
.button, .validate, button {background: none repeat scroll 0 0 #888; border:0; color:#fff; padding: 3px 7px; border-radius: 3px 3px 3px 3px; -webkit-border-radius: 3px 3px 3px 3px; }
.button:hover, .button:focus, .validate:hover , .validate:focus {-moz-transition-duration: 1s; background: none repeat scroll 0 0 #000; color: #fff; }
div.search input.button:hover, div.search input.button:focus {-moz-transition-duration: 1s; background: none repeat scroll 0 0 #000; color: #fff; }
.star {color: #CC0000;}
#modlgn-remember {display: inline !important;}
.inputbox { background: -moz-linear-gradient(center top , #efefef, #fff) repeat scroll 0 0 transparent; margin-top: 5px; margin-right:5px; padding: 3px; border-radius: 3px 3px 3px 3px; -webkit-border-radius: 3px 3px 3px 3px; display: inline;}
.inputbox, #userreminder .required, textarea {background: -moz-linear-gradient(center top , #efefef, #fff) repeat scroll 0 0 transparent; border: 1px solid #dcdcdc;}
.readon {height:23px;line-height:23px;display:block;clear:both;float:left;padding:0 0 0 10px;margin:10px 0 0 0;}
.readon span {display: block;height:23px;line-height:23px;padding:0 10px 0 0px;}
/* Footer */
#footer {color: #737373; font-size:85%; float:left; background: #000; width:100%;}
#footer a {color: #737373; font-weight:normal;}
.copy {color: #737373; float:left; display:block;margin-left:10px;}
.footer1 {float:left; display:block; margin-left:10px;}
.footer2 {float:left; display:block;}
|














