|
Poslao: 17 Nov 2012 17:35
|
offline
- igorpan

- Super građanin

- Pridružio: 10 Avg 2006
- Poruke: 1009
- Gde živiš: Beograd
|
Napisano: 17 Nov 2012 17:35
Dragi moji i drage moje. Krenuo sam da radim na jednom CM sistemu. Naime, ideja je da se napravi minimalistički CMS sa prilično konzinstentnim interfejsom u administratorskoj tabli i da bude potpuno modularan. Sva funkcionalnost će se nalaziti u njegovim pluginovima od kojih osnovni dolaze uz njega a ostatak se bira.
Druga stvar je: radi potpuno preko ajaxa. Svi pluginovi se dinamički učitavaju i posle logina nema više ni jednog jedinog refresha stranice.
Treća stvar, admin deo koristi HTML5 i ne bih se uopšte trudio da pravim kompatibilnost sa IEom zasad. Dakle Chrome+Firefox (za Operu nisam siguran, ima nekih jako čudnih bagova u njoj samoj).
Ovo sve se odnosi na administratorsku tablu koja je jezgro svakog CMS-a, jel da......Što se tiče "vidljivog dela", on će naravno biti napravljen tako da bude dostupan svima.
Elem,dobra stvar je da sam ja već napravio ceo "engine" koji prihvata pluginove i dinamički ih učitava i sve. Sada je na redu pravljenje osnovnih pluginova koji će mu zapravo dati pravu funkcionalnost i načiniti ga da zaista bude CMS. Internacionalizacija se podrazumeva, svi pluginovi se prevode jako jednostavno jer sam i taj deo sredio. Koristi se gettext PHP modul.
Evo demoa prva dva plugina:
http://www.youtube.com/watch?v=EFKRuYlxNDY
Evo i demoa kako se prave pluginovi, dao sam sve od sebe da bude krajnje jednostavno, i dobra stvar je što zapravo sam kreator plugina ne mora da zna ni jQuery ni Ajax jer engine sve sam to odrađuje:
http://www.youtube.com/watch?v=lzb9ahlSWAE
Ideja je da CMS sam po sebi bude otvoren i besplatan dok bi teme, napredniji pluginovi i podrška bili plaćeni. Potrebno znanje bi bilo: HTML,CSS,JavaScript(jQuery),PHP,MySQL. Ima li zainteresovanih za ovakav projekat?

Dopuna: 17 Nov 2012 17:35
P.S. gledajte barem u 720p rezoluciji da bi se išta videlo 
|
|
|
|
|
Registruj se da bi učestvovao u diskusiji. Registrovanim korisnicima se NE prikazuju reklame unutar poruka.
|
|
|
Poslao: 18 Nov 2012 18:33
|
offline
- lnenad

- Stručni saradnik
Web

- Pridružio: 16 Jan 2007
- Poruke: 2860
- Gde živiš: Bijeljina
|
Veoma mi se svidja nacin na koji si formirao koncept oko samih "cestica", mogao bih i ja koju napraviti 
|
|
|
|
|
|
|
Poslao: 18 Nov 2012 20:47
|
offline
- Pridružio: 13 Mar 2009
- Poruke: 229
|
Da li moze negdje da se pogleda ovo sto si do sada uradio? Ovako preko youtube mi totalno nepregledno.
|
|
|
|
|
|
|
|
|
|
|
Poslao: 19 Nov 2012 00:54
|
offline
- bocke

- Moderator foruma
- Glavni moderator Linux foruma

- Pridružio: 16 Dec 2005
- Poruke: 12488
- Gde živiš: Južni pol
|
Github je odlično rešenje. Imaju jako dobru dokumentaciju koja je dovoljna za početak.
Za više informacija postoji besplatna online e-knjiga sa zvanične GIT strane:
http://git-scm.com/book
Brzi tutorijal za git je dostupan i kao man strana (na *niksu):
man gittutorial
U krajnjem slučaju postoji i dosta dobrih tutorijala i cheatsheetova za GIT.
Btw, Github ima i aplikaciju za Windowsaše koja uključuje i verziju git-a: http://windows.github.com/. U većini Linuks distribucija je git dostupan ili pri instalaciji ili iz zvaničnih repoa.
Što se tiče aplikacije, meni ovo deluje vrlo elegantno i moderno. Thumbs up. 
|
|
|
|
|
|
|
|
|
Poslao: 19 Nov 2012 22:23
|
offline
- lnenad

- Stručni saradnik
Web

- Pridružio: 16 Jan 2007
- Poruke: 2860
- Gde živiš: Bijeljina
|
Odlicna odluka za git, pravi pocetak. Sada bi ti bilo pametno da smislis sta tacno treba da se uradi, pa cemo mi da krenemo na posao  Kontam neki endzin za pisanje unosa, obradu i brisanje ? Kontam neki endzin za pisanje unosa, obradu i brisanje ?
|
|
|
|
|
|
|
Poslao: 21 Nov 2012 20:40
|
offline
- igorpan

- Super građanin

- Pridružio: 10 Avg 2006
- Poruke: 1009
- Gde živiš: Beograd
|
Napisano: 19 Nov 2012 23:31
Ima toliko toga da se uradi 
bitno je da ostanu 3 dela nezavisna u najvećoj meri u kojoj je to moguće da bi se izbegli neki skriveni bezbednosni propusti. Javni deo (sve van admin foldera), Login deo (admin/login folder), Admin deo (ceo admin folder osim logina).
Trenutno bitne stvari:
Prve dve ću ja da uradim jer sam ih već započeo pa bi se teško ko snašao verovatno da nastavi na pola:
1. admin/login da se prebaci u Object Oriented oblik.
2. pri registraciji admina preko "admins" čestice trenutno je dovoljno da se ukuca email novog admina i prvi put kad se bude logovao na sistem šifra koju tada ukuca na loginu biće mu postavljena za stalnu šifru. Umesto toga, treba da se postavi privremena šifra koja će mu biti poslata na mail. Što dovodi do treće stvari, tu sad već može lako da se uključi bilo ko:
3. Password change čestica. Umesto što se na klik maila u gornjem desnom uglu izloguješ trebalo bi da se otvori mali meni koji će imati stavke 'Change Password' i 'Logout'. Pri kliku na Change Password otvara se nova čestica koja (bi mogla biti sakrivena iz liste po defaultu) i koja ti dozvoljava da promeniš svoju lozinku. Što otvara četvrtu stvar:
4. Omogućiti česticama da budu nevidljive. To se može lako uraditi tako što se dodaje novi element u nizu čestice particleData['hidden'] = 1; I onda se u ParticleSystem engineu koji sakuplja sve čestice i šalje ih JavaScriptu uvede uslov !isset(particleData['hidden']) da bi se čestica prosledila dalje u JS.
5. Javni deo sajta. Trenutno radim na modelu kako bi mogle da rade teme, raspored elemenata na strani, podešavanja, css, moduli i ostalo. Iscrtao sam nekoliko dijagrama sa klasama pa ih isprobavam i gledam šta bi najpraktičnije bilo. Okačiću sutra šta sam smislio pa da mi kažete da li se slažete ili da se menja.
6. S obzirom da je Admin deo odvojen od Public dela potpuno, može se lako krenuti sa pravljenjem prvih praktičnih Čestica koje zapravo čine CMS. Recimo News, blog. Izmena vesti,pravljenje vesti,brisanje vesti itd. Kasnije kada smislimo kako će Public sistem objekata da radi pravi se komplementarni modul koji zapravo iščitava i prikazuje te vesti na javnom delu sajta!
Mislim da je ovakav pristup dobar iz nekoliko razloga:
1. Kao na početku što rekoh, nema mešanja admin i public dela te se izbegavaju bezbednosni propusti te vrste
2. Više modula (čestice za javni deo) mogu da koriste iste podatke koje pravi jedna čestica u admin panelu samo da ih koriste i prikazuju na različit način. I obrnuto naravno.
...Ima još ali za to moram da vidim kako će javni deo da izgleda konačno.
Dopuna: 21 Nov 2012 20:40
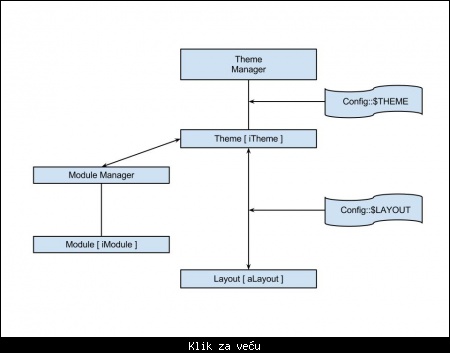
Evo ideje što se tiče samog javnog dela:

u uglastim zagradama "i" znači da klasa proširuje interfejs (iTheme je "iTheme" interfejs na primer) dok "a" znači da proširuje apstraktnu klasu.
Isprogramirao sam veći deo, sve ja na Githubu, još se treba malo srediti doduše ali je potpuno funkcionalno sve osim što moduli još uvek ne mogu da imaju svoj CSS i JS, postavio sam dummy funkcije i to ću večeras da završim najverovatnije.
Tema sadrži svoja "polja","prostore". Meni, glavnu sliku, itd itd itd. Moduli sadrže imaju svoj sadržaj koji može da bude statički ili dinamički, to je na njima sve dok poštuju iModule interfejs i biraju koje će polje da zauzmu.
Svaka tema ima svoje Layoute, layouti zapravo drže izgled, tj CSS,DOCTYPE,HEAD,JS,HTML, ali svaki Layout mora da sadrži polja koja propisuje tema za koju je pravljen.
Tako da isti modul radi na jednoj temi ali na svim njenim layoutima.
Pravljenje layouta je u biti jednostavno jer većinu posla obavlja aLayout apstraktna klasa, primer layouta:
class Layout extends aLayout {
function __construct($parent_theme) {
parent::__construct('html4transitional',$parent_theme);
$this->load_html();
$this->load_css();
}
function load_html() {
$this->HTML = include_once(__DIR__.'/design.php');
}
function load_css() {
$cssPath = str_replace(ROOT.'/','',LAYOUT_DIR);
$this->CSS[] = $cssPath.'/style.css';
}
}
primer HTML koda ovog layouta recimo:
<?php
ob_start();
?>
<div id="CENTRAL">
<div id="HEAD_IMAGE"><?=$this->space_content('head_image')?></div>
<div id="MAIN_MENU"><?=$this->space_content('main_menu')?></div>
<div id="MAIN_CONTENT"><?=$this->space_content('main_content')?></div>
</div>
<?php
return ob_get_clean();
?>
Dakle on propisuje prostor a moduli se sami ubacuju u njega, recimo u #HEAD_IMAGE će se ubaciti modul koji je sebi definisao da koristi 'head_image' prostor.
Ima li nekih komentara, možda neko ima neku pametniju ideju?  Uslov je da ostane potpuno podesivo sve i da svaka tema zapravo predstavlja ceo jedan podsistem, ali da se za nju samu izgledi tj layouti jednostavno prave Uslov je da ostane potpuno podesivo sve i da svaka tema zapravo predstavlja ceo jedan podsistem, ali da se za nju samu izgledi tj layouti jednostavno prave 
|
|
|
|
|
|
|
Poslao: 22 Nov 2012 14:35
|
offline

- Pridružio: 16 Feb 2011
- Poruke: 1630
- Gde živiš: Pancevo
|
Nema ljutnje ali bacio sam pogled na kod. Mene vecinom zanima ono sto je ispod haube a ne izgled.
Imam dosta zamerki i imam dosta kritika na tvoje objektno orjentisano programiranje.
Dali ti ovako zamisljas OOP u PHP kao sto sam video npr ovo u klasi?
function print_layout() {
$this->print_doctype();
echo '<html>'."\n";
echo '<head>'."\n";
echo $this->Meta."\n";
foreach ($this->Layout->CSS as $val) {
$this->print_css_link($val);
}
echo '</head>'."\n";
echo '<body>'."\n";
echo $this->Layout->HTML;
echo '</body>'."\n";
echo '</html>';
}
Sve to sto si stavio u ovo funkciju ide u template. Iskreno imas mnogo gresaka i moj savet ti je da obrises to i da ti taj tvoj CMS krenes da radis na nekom Frameworku i veruj mi bice ti dosta kvalitetniji i pouzdaniji. Vise ljudi ce ga koristiti ako budes uradio na nekom FW... Moje misljenje a ti kako god zelis.
http://www.mycity.rs/PHP/Framework-Za-Pocetnike.html
|
|
|
|
|
|

